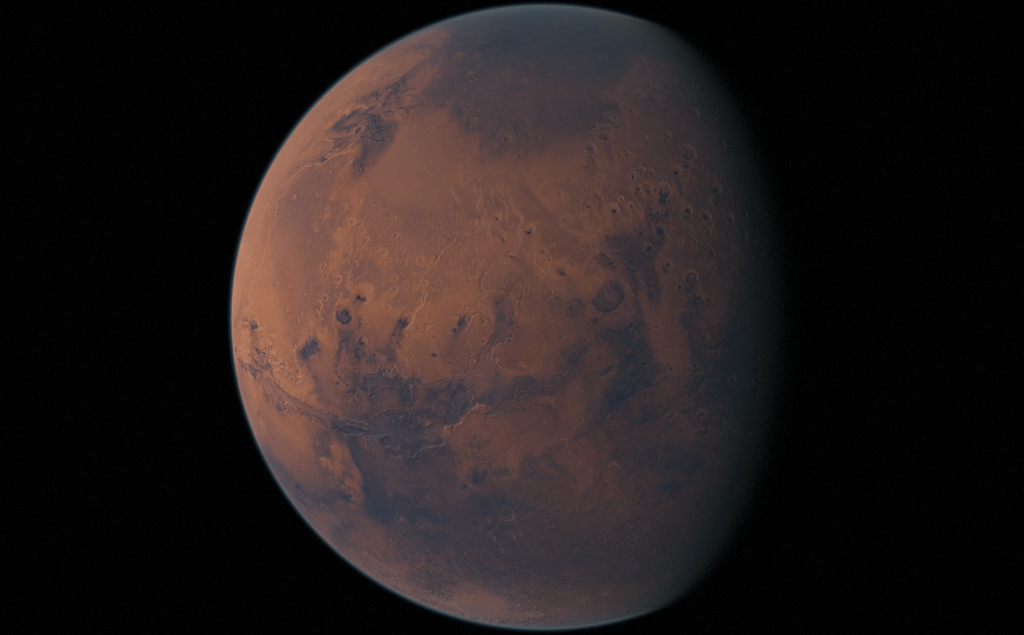
I’m working on a full-scale, online space flight simulation. My goal is to be able to board SpaceX’s Starships on Earth and experience the entire flight into orbit, to the Moon and to Mars, online. Click on Mars and experience it. Use the space bar to move faster and use WASD and arrow keys to navigate. I use the currently best NASA maps that cover the entire Mars. It wouldn’t be a problem to significantly increase the level of detail, but for that I need better maps.
Since the Starship begins its journey from Earth, the Earth also need to be in the original scale in order to get a real impression.



I’m working with Three.js and WebGPU. Although it allready works quite well, there is still a lot to do. The planetary generator consists of several complex system components. These include a morphing geometry generator which always increases the terrain details where you are and smoothly reduces them in more distant areas and a virtual texture system similar to Google Maps. I use a much simpler geometry morphing technique for my Ocean. You can experience this here. Click on the Ocean to experience it.
A Virtual Texture System
An online-capable WebGPU virtuall texture system was quite a challenge. For this I had to initiate some extensions in three.js with the developers. But what exactly is a virtual texture system and why is it so incredibly valuable? Another name for virtual textures is Megatexture. With a virtual texture system it is possible to use gigantic textures (16k, 32k, 64k, … xM, … xG, …) highly efficiently. The most well-known example is Google Maps. Since the camera can never capture the entire area with maximum resolution, it makes no sense (and is not possible at all in terms of computing and memory requirements) to load the entire texture. A virtual texture system only loads the parts of a texture that are in the camera’s field of view and, depending on the distance, only in the necessary resolution. A video at the bottom left from the unreal engine documentation illustrates this or the associated source. And since I wanted to develop it just as well, right next to it a video with my virtual texture system with a complex 3D model from grafxbox, he made a good looking spaceship which i bought at cgtrader.
- Sourcelink to the below left Unreal Engine Virtual Texture System Video from the Unreal Documentation
- Right: Model from cgtrader by (author: grafxbox) with my virtual texture system
- Below: Another model from cgtrader. This is from CGPitbull.
Here you can see very clearly how several texture channels are processed as virtual textures. The texture resolution could be significantly higher. Because of the morphing system in the virtual texture system, there are no jumps in details. It looks like single seamless textures.




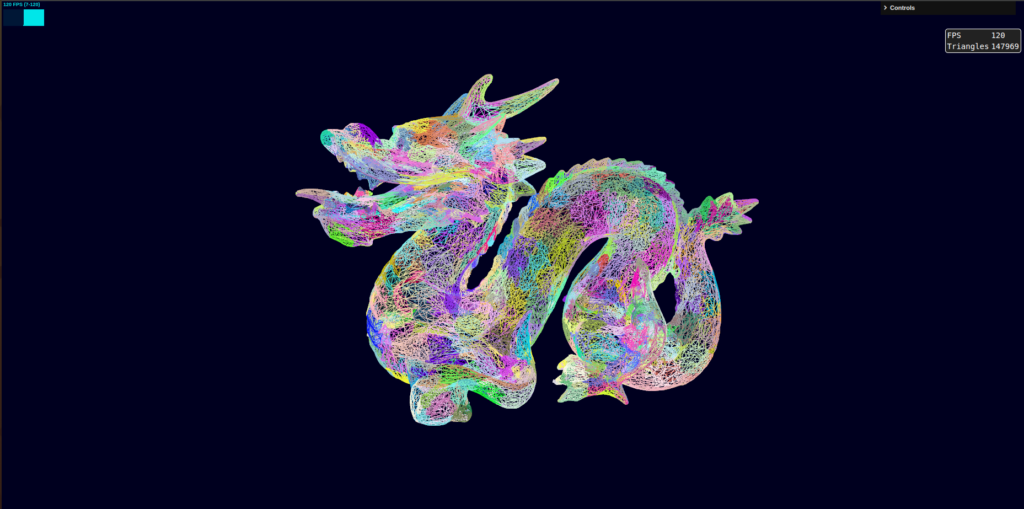
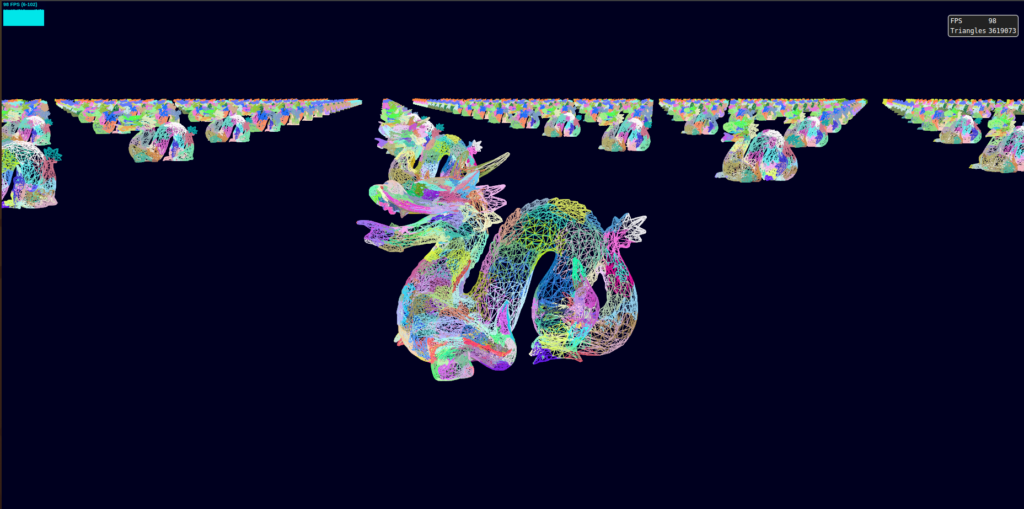
I’m now also working on a virtual geometry system. This does roughly what my planet generator does procedurally but with loaded 3D models. With a virtual geometry system, geometrically very detailed 3D models can be used. With a virtual texture system you can use huge textures like on my Mars 131k and even 1000k wouldn’t be a problem and with a virtual geometry system you can use very detailed models with far more than 1 million vertices. Combined, these systems result in the impressive graphics quality of the Unreal engine. And my goal is to bring this performance to the web with Three.js and WebGPU and I’m working on that. Here is a first impression. You can clearly see how the model has been broken down into many individual meshes and only the meshes are rendered with the currently required resolution.


In order to achieve the performance necessary for my needs, some WebGPU functionalities still need to be integrated into Three.js. I want a highly detailed SpaceX Starship that you can admire and experience up close anywhere, from the outside and the inside. My goal is also to provide all the systems that I develop under the MIT license so that everyone can use them, but for this I need financial support in order to be able to work on this large project not only part-time but also full-time. I also need financial support to be able to pay other developers for support and to be able to purchase highly detailed 3D models and textures as well as non-free maps under the MIT license.